在项目推进中,团队的成员水平不一,容易造成各种问题,这时候制定各种标准成了最重要的。除了之前制定的自查表,一些设计的基础知识也需要普及,比如今天要说的屏幕尺寸。
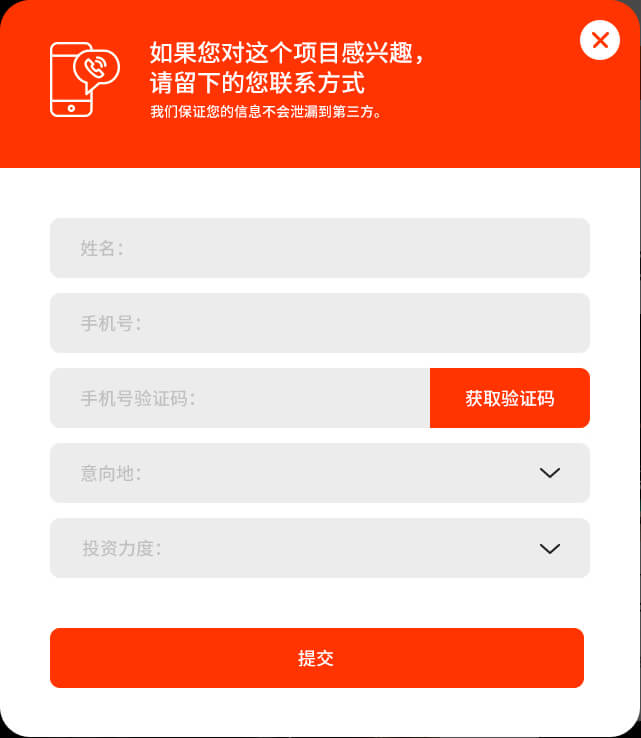
事情的起因是这样的:在项目中需要用到弹窗,让用户填写信息。设计师给出了一个方案,如图所示:

乍一看,没有什么太大使用上的问题。如果测量一下尺寸,可能就不那么想了:宽度 641,高度 738。也就意味着,在较小的分辨率上,比如 1280x800,去掉浏览器自带的导航栏、标题栏、收藏夹以及状态栏、系统栏等基础高度后,这个弹窗是显示不完整的。
在PC上的网页设计中,有一个概念叫:可见区域。算是一个安全高度,一单超出了可视范围,内容就无法得到很好的传达。出现问题的原因也很无奈,设计师的屏幕是 4K 屏。
那么,设计应该兼容什么样的分辨率呢?

StatCounter 是一个网站流量分析工具,主要提供网页浏览器的使用分布的讯息。从官网,我们可以找到全球至国家范围的客户端统计数据,包括:浏览器市场份额、搜索引擎市场份额、操作系统份额、屏幕分辨率份额、社交媒体份额、设备供应商份额、手机/平板/电脑对比、浏览器版本分布、搜索引擎 Host 分布等情况。
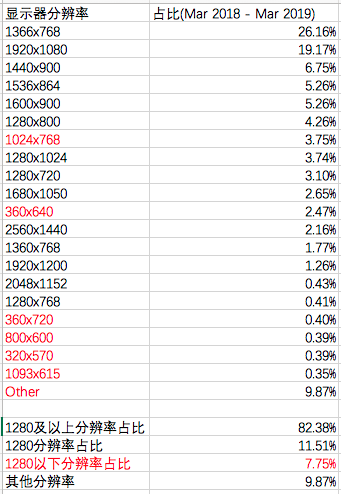
从 StatCounter 上,下载一个 PC 上的分辨率报表,整理完成后,基本数据如下:

可以看出 1280x800 是一个分割点。做到兼容这个分辨率,就可以满足 80% 以上的情况了。 另外还有一点需要设计师认识到,比如新闻页这种有大量文字内容的,过大的宽度容易造成阅读困难,需要作出一个平衡取舍。
都 9012 年了,在教了两次 Sketch 之后,还在 Mac 上用 PS 做 UI 设计。。。一直在思考一个问题:
永远不要告诉别人怎么做。告诉他们做什么,他们自然会发挥天赋,给你惊喜。