设计师为什么也需要了解交互设计?他们需要知道,怎么设计才能给用户带来更好的体验,比如让用户感觉更舒适,让用户更快的找到自己想要的东西,甚至是通过设计让产品变得更有趣。
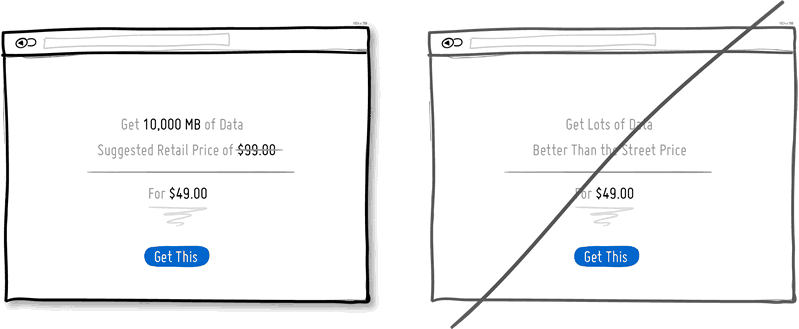
41. 利用价格锚定效应(提升转化率,有效性 + 8.8%)

当我们从更高的价格开始,并降低为较低的价格时,突然间,这个低价格不再那么大了。 当人们需要对某个产品做定量估测时,会将某些特定数值作为起始值,起始值像锚一样制约着估测值。利用锚定效应的营销例子是建议零售价。
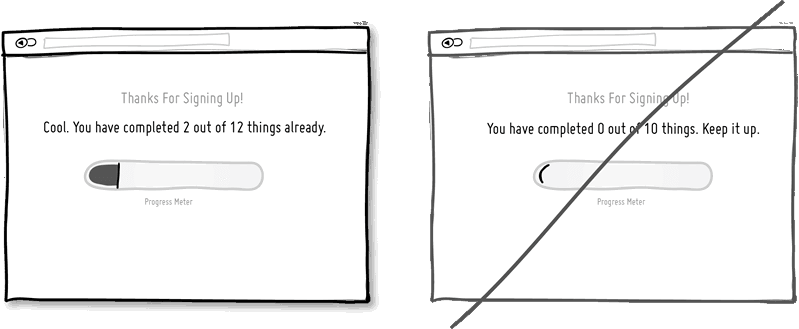
42. 尝试加快进度(提升转化率)

随着进度的增加,完成的动力越来越高。也可以称为目标渐变效应,让人们感觉到自己在进步,而不是还没有开始。
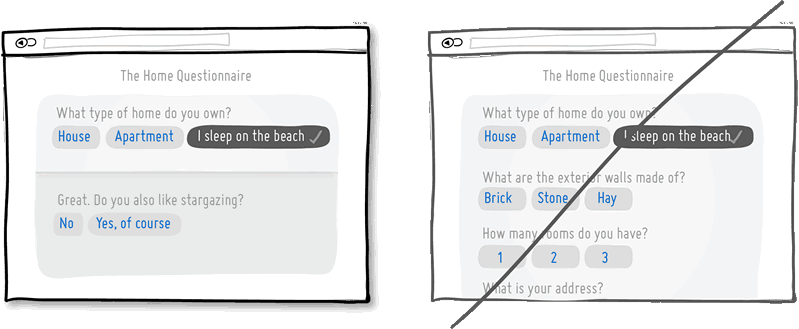
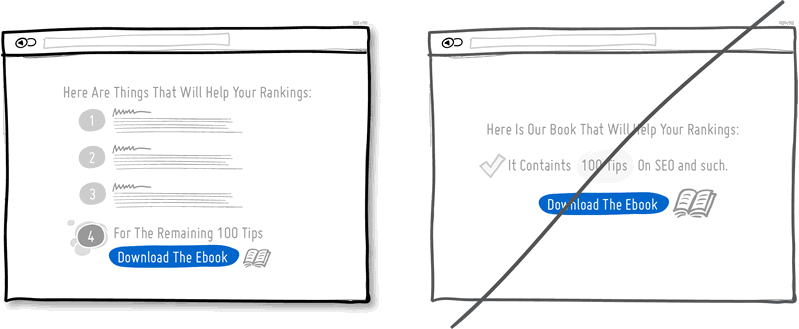
43. 尝试逐步显示,而不是一次展示全部(提升转化率,提升易用性,有效性 - 0.1%)

逐步显示可以保护用户不受太多无关信息的干扰。通常用于表单的上下文中,伴随着扩展和滑动。过多的表单会给用户带来压力,尽量只专注于显示和询问跟当前情况相关的内容。
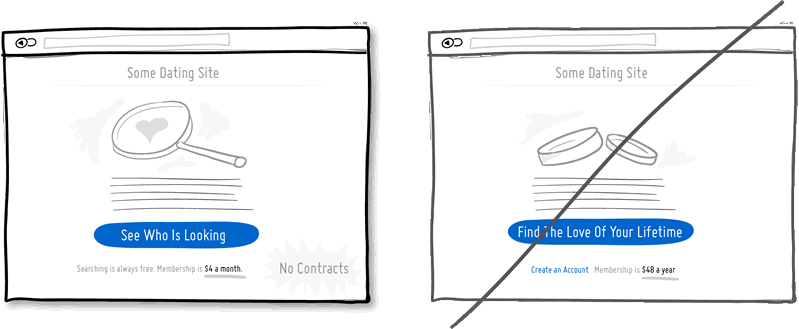
44. 许一个小诺,而不是大的(提升转化率,提升可用性,有效性 + 9.4%)

过大的承诺可能会吓到人们。承诺可以让用户在使用产品的时候 “感同身受”。先从获得较小的“肯定”开始,然后逐渐获得更大的 “肯定”。示例中用一个相亲网站说明了这个方法。相亲的目标是马上找到结婚对象,但“找到你人生的另一半” 的目标过于巨大,会让访客产生心理压力。而用 “看看谁在使用网站” 则更轻松一些。还有一个细节是按月付费和按年付费,要求用户按月付费,也是一个降低用户门槛的方法。
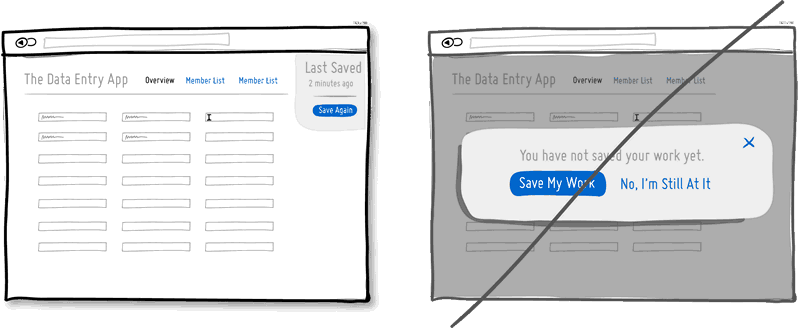
45. 尝试减少使用模态窗口(提升易用性)

模态窗口或者提示窗是抓住用户注意力的好办法。但是随之而来的问题是:首先,模态窗口遮挡住了正文的内容,导致无法执行或者访问。其次,如果用户中途离开,则可能忘记了弹窗代表的含义,出现误操作。最后,当用户注意力集中的执行任务时,弹窗会干扰注意力。可以考虑使用更加微妙的内联或者滑动的方式,尽量避免使用突兀的方法吸引注意力。(PS:在某些需要用户特别注意的地方,提示窗仍然是个好方法。)
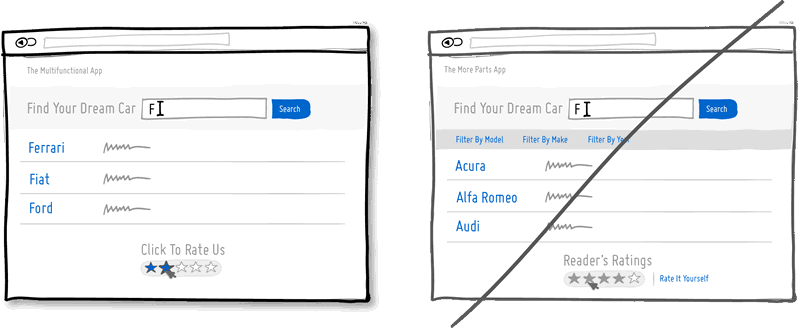
46. 尝试使用多功能组件(提升易用性)

简洁是设计中很有价值的原则,可以直接影响易用性。过多的内容和混乱的界面会让用户无法集中注意力。在交互界面中尝试让一个控件具备多种功能,示例中将搜索框与过滤器相结合,并将排名显示与评级相结合。但是这么做是以可发现为代价的,具有较高的学习成本。所以,你需要明智的只在合理的地方使用这条原则。
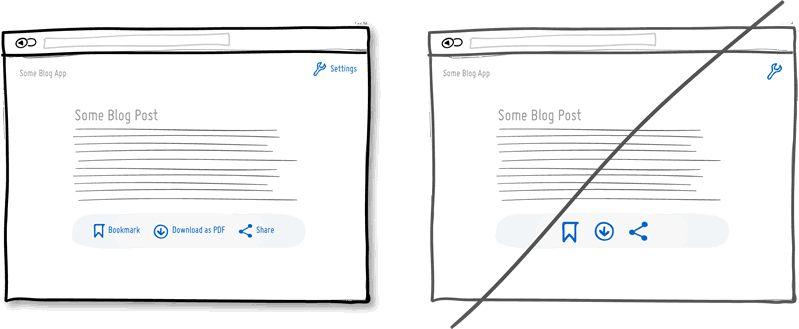
47. 尝试使用图标文字标签(提升转化率,提升易用性,有效性 + 13%)

单独使用图标,可能会引起一些歧义。以箭头图标为例,能代表移动、更改优先级或者下载,“X”图标代表着删除、禁用或者关闭。为了让图标更容易理解,可以使用文本标签进行扩充。如果怎么没有那么多空间放置文字标签,可以使用 “单个图标悬停” 显示 “所有图标标签” 的方法作为妥协方案。
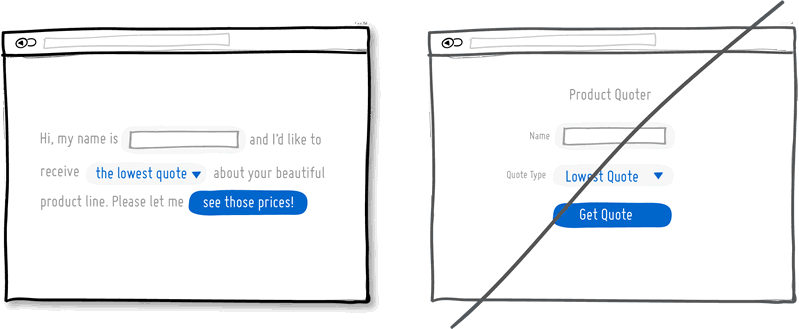
48. 尝试使用自然的表达方式(提升转化率,提升易用性,有效性 + 3.3%)

自然语言是一种非正式的对话方式。这种风格相比计算机语言更容易被人理解。
49. 尝试引起好奇心(提升转化率,提升易用性,有效性 + 21%)

通过撩起好奇心来提高用户对某事物的渴望。可以使用示例章节、试用等来撩动好奇心。例如多看和亚马逊的 “试读”“发送样张” 功能。让潜在用户先采取行动,继而走的更远。较为失败的案例,除了没有试用,就是提供了完整的内容。让用户保持那份渴望,保持饥饿~
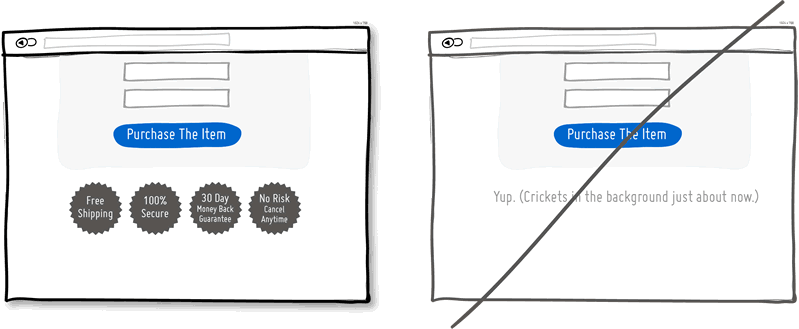
50. 尝试做出承诺保证(提升环化率,有效性 - 7%)

通过提供一些保证,来让用户对要购买或使用产品更加放心。比如:安全、免运费、随时退。告诉用户没有任何风险,是一种绝对值得一试的转换策略。