对交互设计师来说,这些提升体验的方法是必须要知道的。另外也需要了解,哪些方法适用于自己的产品。什么时候要增强对比,什么时候要弱化对比。让用户关注更重要的(或你想让他关注的)内容。
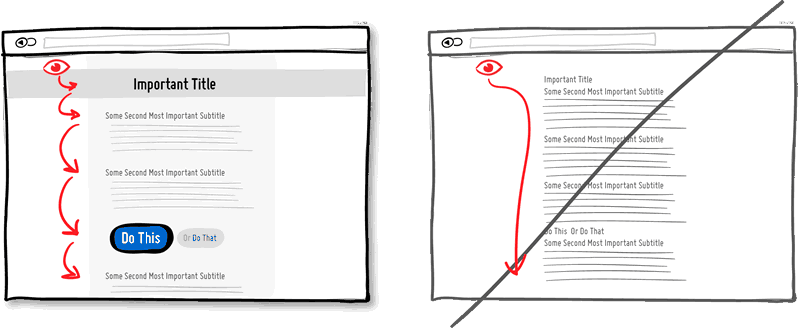
31. 使用更好的视觉层次(提升转化率,提升易用性)

良好的视觉层次,可以有效地区分重要元素和次要元素。视觉层次来自于内容的对齐、邻近、颜色、色调、缩进、字号、大小、填充、间距等变化。当这些视觉语言被正确运用时,可以有效地提升可读性。可视化的结构层次可以降低人们滚动页面的速度,花更多的时间停留在页面上。就像是高速公路和风景优美的林间小道一样,让页面有更多有趣的事情,给眼睛一个停留的地方。
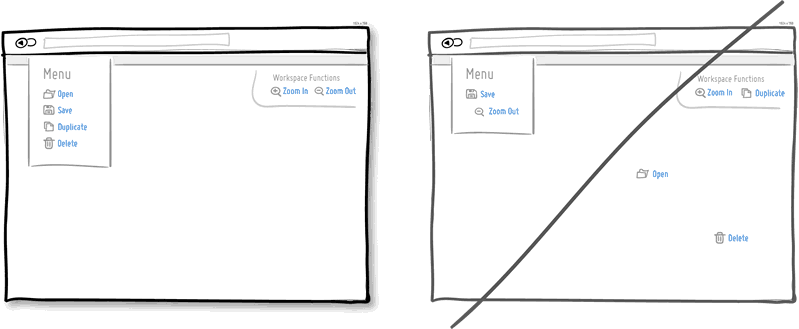
32. 让信息架构变得更加有序(提升易用性)

我们都知道刀和叉通常可以在同一个地方找到。 将相关项目分组在一起是提高可用性的基本方法。不要让用户浪费时间寻找东西,并不好玩。
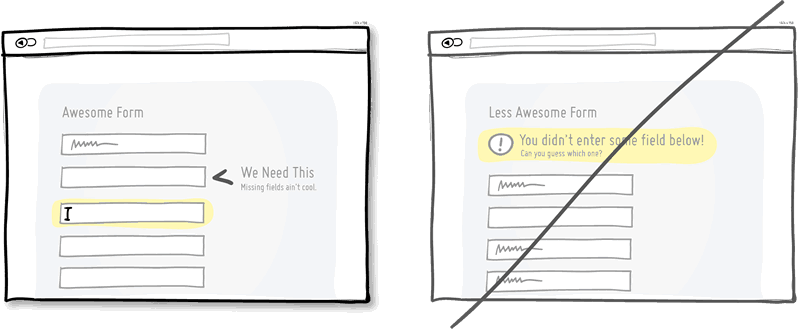
33. 尝试内联验证,而不是最后再提示(提升可用性,提升易用性)

在处理表单的错误时,最好是输入完成后直接去检测内容是否正确,并将结果显示出来。 通过显示错误信息(如在输入字段的右侧),用户可以在上下文中进行更正。 另一方面,比如点击提交后才显示错误信息,用户不得不去回忆自己之前在哪儿填过什么。
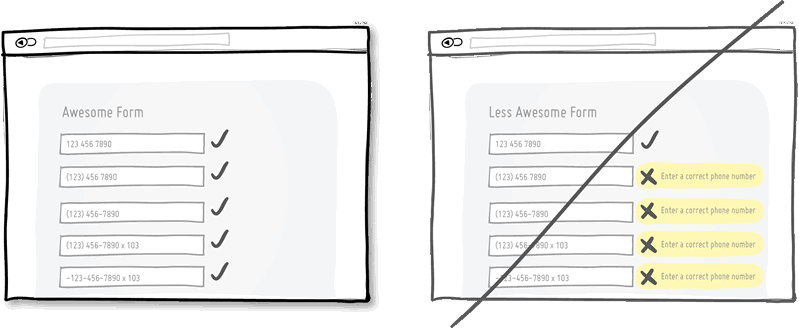
34. 让输入框接受更宽松的内容输入(提升转化率,提升易用性)

在需要用户输入数据的地方,提供更高的兼容性,可以让输入变得更人性化。宽松的输入需要充分了解用户可能输入的各种数据格式,从而保证任何可能的输入都是可行的。最常见的例子就是输入电话号码。人们以不同的方式输入电话号码、区号、括号、破折号等,用代码去兼容不同的输入方式,而不是要求用户按照你的要求去做。
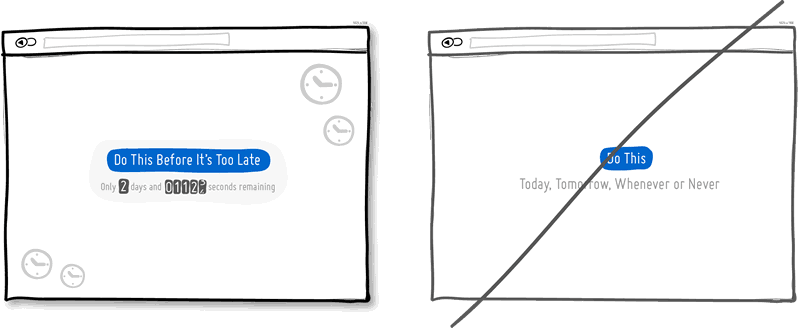
35. 尝试使用时间限制提升紧迫感(提升转化率)

紧迫感可以促使人们立刻采取行动。它通常意味着一种稀缺性,现在可以用的东西明天就不能用了。对人们来说失去机会是不能接受的,有人认为这种策略是愚弄人的肮脏方式,但只要是诚实的有效的,这就是一个好策略。同时要小心人们可能在联系你的时候抱怨这种紧迫感。
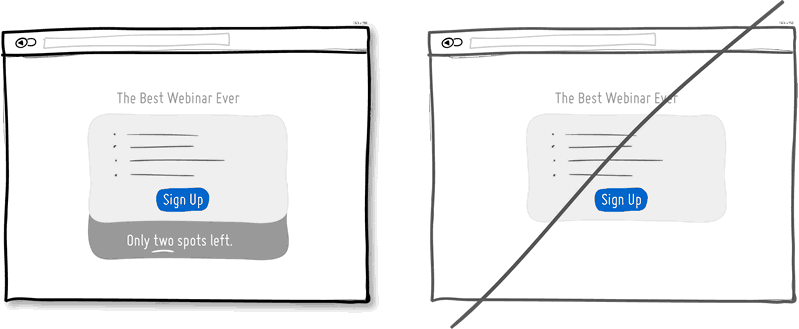
36. 尝试制造数量上的稀缺(提升转化率)

制造一种供不应求的局面。用这种稀缺性唤起用户采取行动的决心。(译注:跟上面一条类似,同样都是在制造紧迫感。)
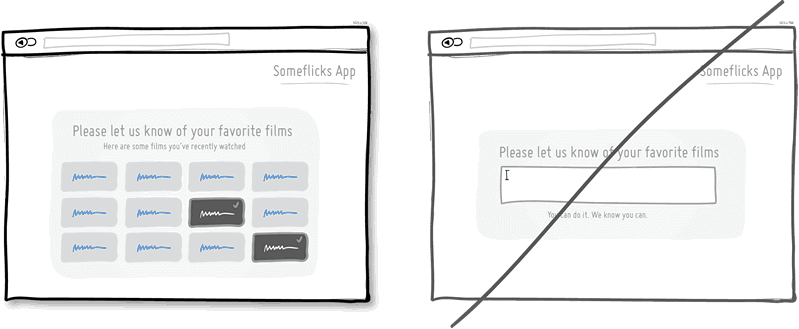
37. 尝试用识别替代回忆(提升转化率,提升易用性,有效性 + 10%)

人们更容易识别已经看到的东西,而不是从自己的记忆中回想起来。 让用户自己识别他们以前遇到过的东西,而不是期望用户记住并回忆一切。(译注:微信在登录验证的时候,会要求从几个联系人中选出最近联系过的人。)
38. 尝试充分利用费茨定律(提升转化率,提高易用性)

随着尺寸的增加,链接,表单和按钮都可以更加轻松点击。 根据费茨定律,快速移动到目标区域所需的时间是目标区域的距离和目标区域的大小的函数。 出于这个原因,可以让元素看起来更大,而不只是增加其可点击区域。
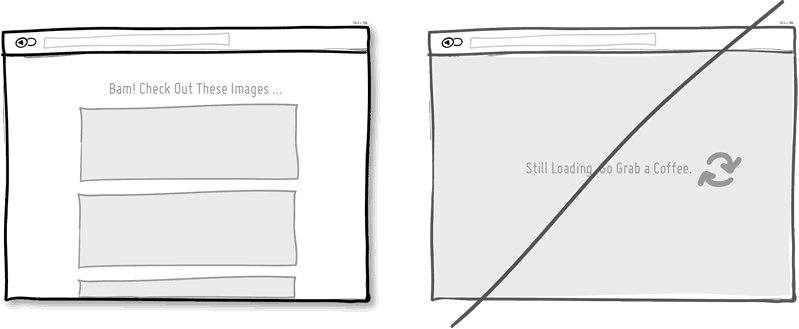
39. 尝试更快速的载入,减少等待(提升转化率,提升易用性)

速度很重要。 无论是页面加载的速度,还是操作响应的速度,都会影响人们决定是否会继续等待。 为了让人觉得时间没那么长,可以通过优化代码和图片的方法来减少加载时间,也可以通过一些心理学技巧来减少对加载时间的感知,如显示进度条。对于有把握的事情如充电,采用『先慢后快』型的进度条,对于没多大把握的事情如加载网页,采用『先快后慢』型。切记尽量不要用匀速的进度条,人们会对他失去耐心。
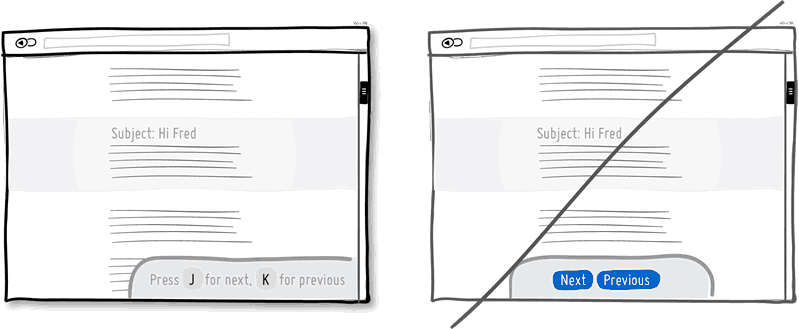
40. 尝试使用快捷键(提升易用性)

作为高品质的产品,请着重考虑那些不断回来并花费大量时间的高级用户。 使用键盘快捷键,可以让人们更快的执行重复性任务。 一旦记住热键,就可以大大加快任务速度。 例如 Gmail 中使用 J 和 K 键执行翻页操作,而按钮可以作为补充方式。