无论是产品经理,还是交互设计师视觉设计师,都应该了解有哪些方法可以提升用户体验,并应用在自己的工作中。
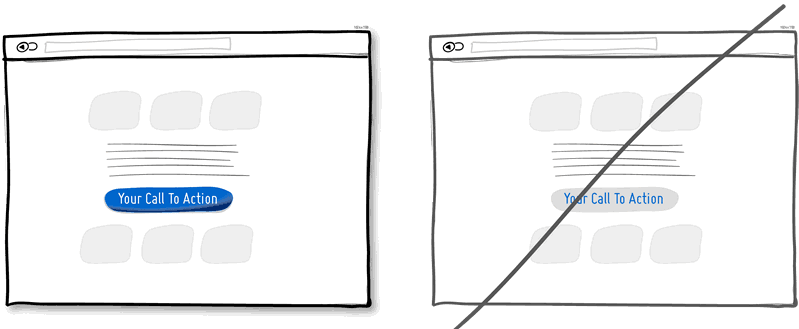
11. 尝试增强元素之间的对比(可提升转化率,提升易用性)

尝试让你想要让用户操作的元素变得更加突出,和周围的内容形成对比。可以通过改变色相、明度、纯度来进一步提高对比。比如使用对比色,阴影和渐变。
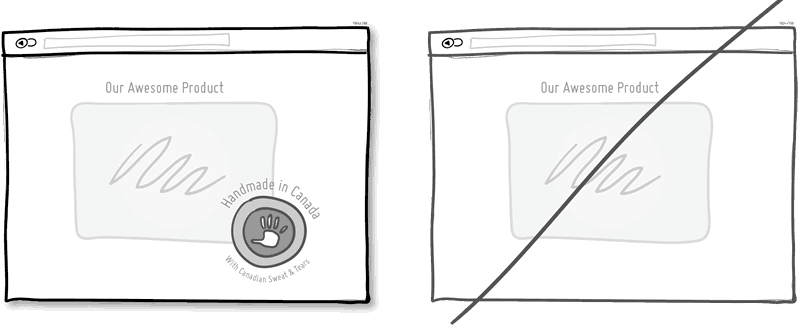
12. 尝试突出产品特色(可提升转化率,有效性 - 2.1%)

使用产品的名称,图片或原产地来介绍产品,是更加个性化的一种方式。 告知用户你的产品是在哪里制造的,会给人质量更可靠的感觉。
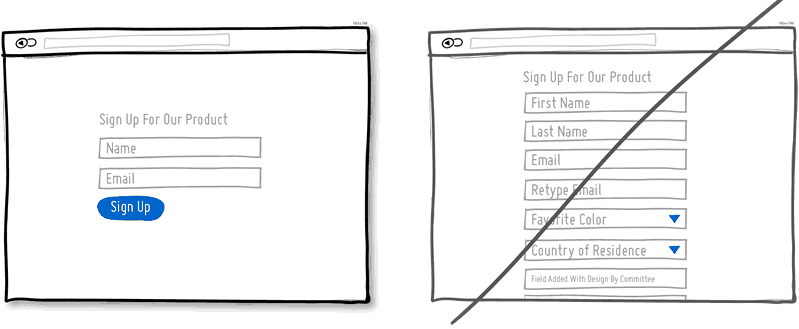
13. 尝试减少表单项(可提升转化率,提升易用性,有效性 + 7.6%)

人人都讨厌繁琐的填不完的表。每增加一个表单项,用户放弃的风险也随之增加。特别是在移动互联网发达的今天,在手机录入更让人头疼。尝试只保留有必要的表单项,删除不必要的。如果非有那么多不可,可以尝试将一个长表单拆分为不同的步骤页。更少的字段可以带来更高的转化率。
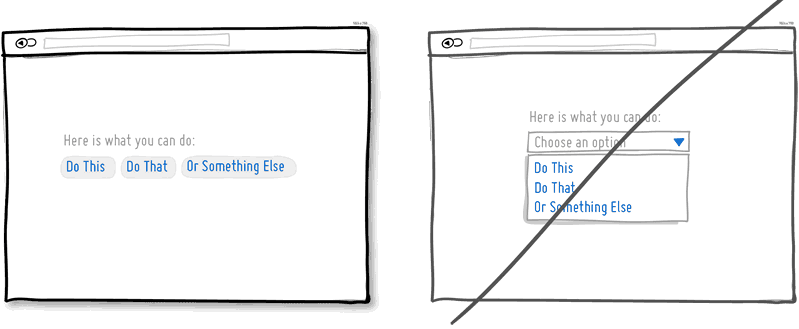
14. 尝试让选项可见(可提升转化率,提升易用性,有效性 + 50.8%)

每个下拉菜单都隐藏了一组操作,如果这些操作很重要,尝试让选项直接可见。下拉菜单适用于可以预测的选项,或反复出现的界面上。翻译备注:如果下拉列表低于三项,不如直接展示来的更易识别和操作。可以使用单选或多选组。
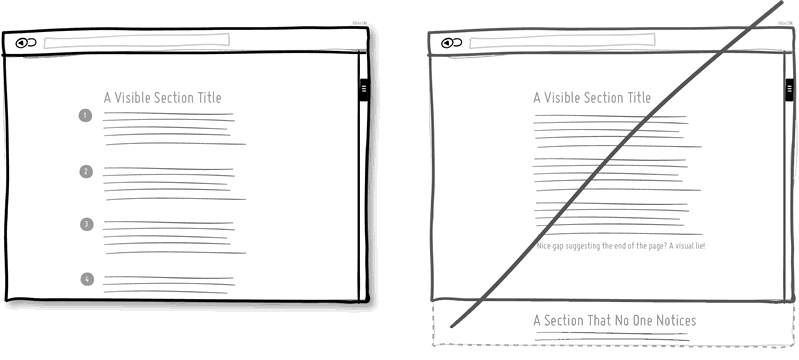
15. 不要让用户觉得已经到底了(提升转化率)

长内容页上不合理的排版或过大的留白,会让访问者感觉页面已经结束了,而忽略后面的内容。可以尝试用一个用户可以学习和依靠的视觉图案或节奏来延续阅读,比如使用有序列表。
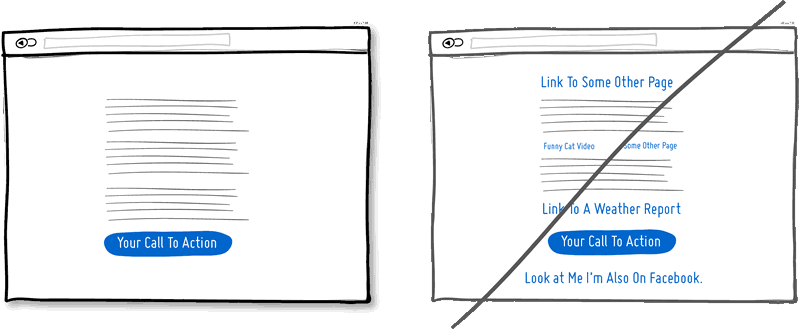
16. 尝试让视觉聚焦在重要操作上(可提升转化率,提升易用性,有效性 + 5.6%)

为了满足用户需求,一个页面上往往会有很多链接。如果你创建的是一个目的性较强的页面,并希望用户完成特定的操作,那么一定要注意:任何多余的链接,都有可能吸引用户的视线,让他们远离你希望达成的目标。所以请限制网页上的链接数量,去掉不相关的链接是个好办法。
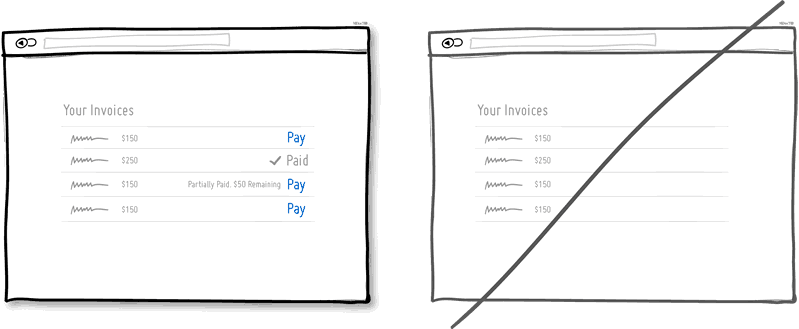
17. 尝试直接显示状态(可提升易用性)

在界面设计中,我们经常遇到具有不同状态的元素。比如邮件的已读和未读状态,订单的支付与未支付状态。尝试直接告诉用户当前项的状态是用户反馈的方式之一。可以有效地帮助人们了解他们的行为,和项目的当前状态,进而引导采取下一步行动。
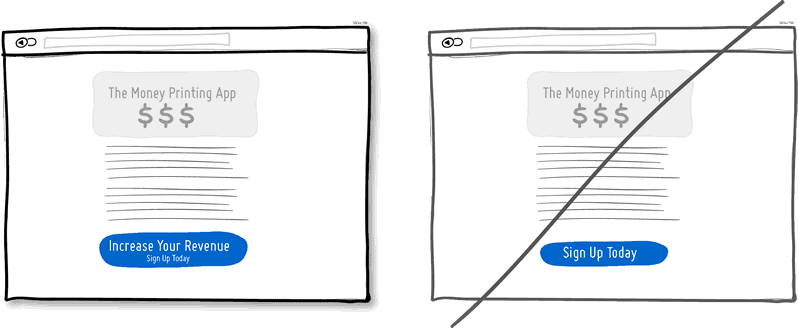
18. 尝试告诉用户可以获得额外的好处(提升转化率,有效性 - 8.3%)

想象一下,页面上有两个按钮。 一个按钮告诉你,它可以 “为你省钱”,而另一个要求你 “注册”。 第一个可能有更高的机会获得点击,因为注册没有固有的价值,而且需要付出努力。 也可以把利益说明放置在行动按钮的旁边,以提醒人们为什么要采取该行动。
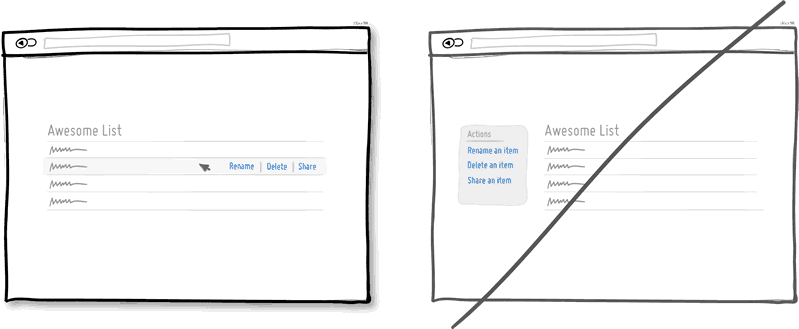
19. 尝试自动显示关联操作(提升易用性)

有时候,隐藏关联操作是很有道理的,可以减少页面的复杂程度,让用户把注意力放在重要信息上。当用户需要对列表中的元素进行操作时,悬停显示更多操作的方法更易用。另一个常见的例子是点击编辑:点击某个数据项,数据项变为可编辑状态。这种交互常常用于有相同属性的列表中,隐藏上下文菜单,当鼠标经过时显示上下文菜单。
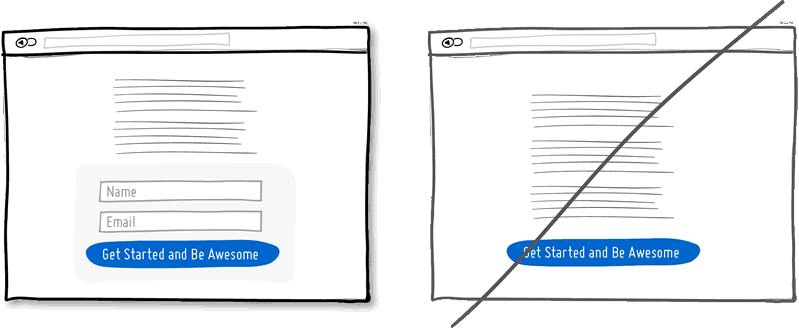
20. 尝试直接显示需要跳转页面的内容(提高转化率,有效率 - 0.2%)

在创建能传达目标价值的网页时,可以在转化页面上直接显示要填写的表单。 例如将注册表单合并到登录页面,比分开创建注册和登录页更加易用。 首先,可以减少跳转操作所需要的时间。 其次,通过显示正式的表单,给用户注册很简便的感觉。 如果可以的话,表单要尽可能缩短。