两年前制作了一个FW 4.7 的组件库,共包含 675 个图标。已经用了整整两年的时间,是时候更新一版了。本次共更新了 3 个组件库,包含 1515 个图标。
本次更新主要是基于 FontAwesome 5.8.2,使用了免费版字体,共包含 1515 个图标。 根据 FontAwesome 上的分类,共包含 Solid、Regular 以及 Brands 三款字体图标组件。
🎉 图标库特点
- 图标默认尺寸为 44*44,以适用于 App 和 Web 设计;
- 字号使用 20 号,并居中显示,适用于常见的情况;
- 所有图标均使用了字体样式,您可以通过修改字体样式来更新字体图标。
🛬 下载地址
🎊 如何在 Axure 中使用此图标库
- 下载 FontAwesome字体 并安装,下载并将对应的 .rplib 文件添加到 Axure;
- 在您的原型文件中使用此字体图标库。
- 点击 发布 > 生成 HTML 文档, 在弹窗中点击 “Font” 字体,点击添加“+ Add Font”按钮;
- 在 Font Lable 一栏输入字体标题,如:FontAwesome,并选中 “link to .css”;
- 在 URL of CSS file 一栏中输入以下链接,添加完成后即可发布原型至 Html。
https://cdn.staticfile.org/font-awesome/5.8.2/css/all.min.css
👏 特别说明
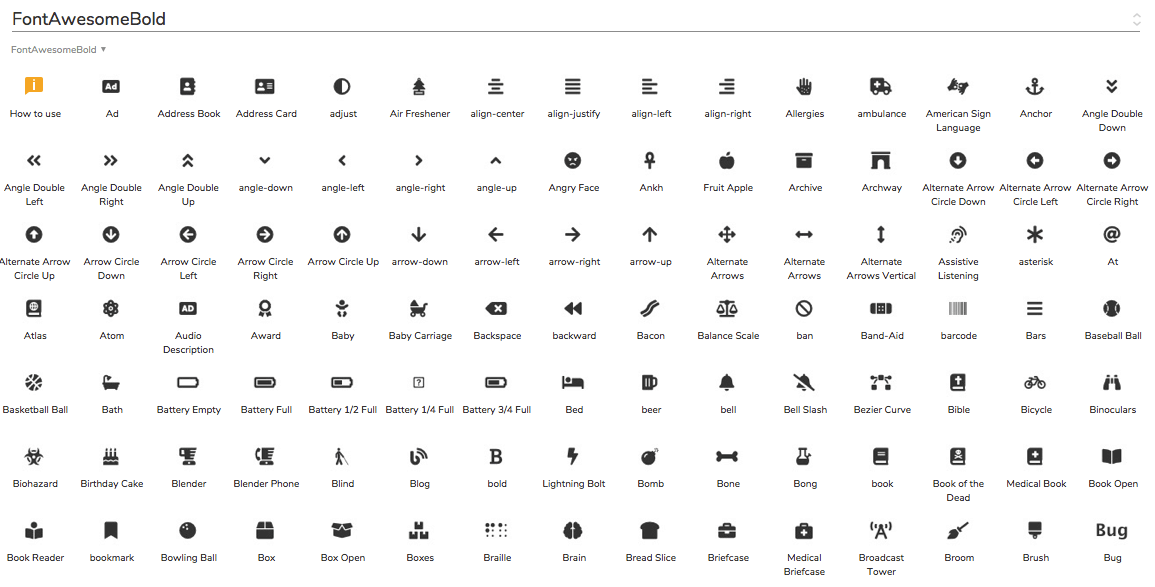
- Solid 字体及组件图标最全,约 938 个字体图标。
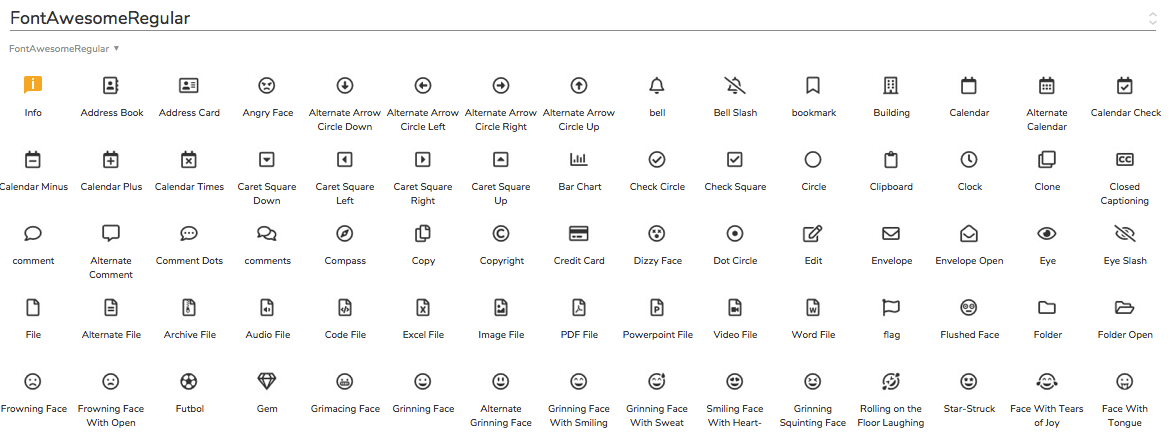
- Regular 字体及组件,支持两个字重,可以在 Solid 和 Regular 之间切换;
- Regular 字体及组件对应的两个字重,可以理解为:填充图标和线框图标;
CSS 链接默认使用全部字体,如想单独调用,请访问 Staticfile 获取加速链接。
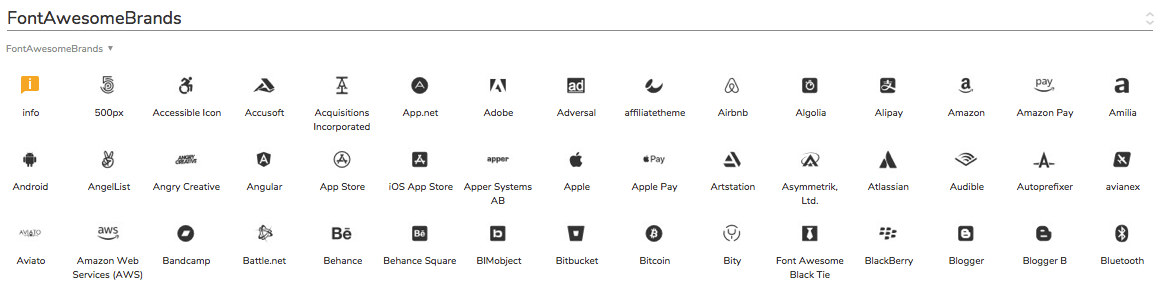
🏄 组件库预览



⛳️ 制作教程
方法比较繁琐耗时费力,暂时没有发现更好的办法,如果你有更好的思路,请通知我~
- 下载 FontAwesome 字体,并安装相应的字体文件,这里可以选择安装TTF格式的;
- 解压之后文件夹,找到里面的 metadata/icons.json 文件;
- 编写 Python 脚本,对 json 文件进行分析,根据不同的 Style,将 Label 和 Unicode 信息保存到 Excel;
- 使用 Numbers,对 Unicode 进行图标转化:=CHAR(HEX2DEC(C2));
- 使用 Keyboard Maestro,制作自动化流程:新建组件文件>重命名文件>粘贴图标>格式化图标;
后面就是自动执行的过程了,经过优化每分钟可以制作 5-6 个图标。
电脑闲置的时候就开始跑自动化流程,总计约 5 个小时,搞定~
🍻 Enjoy~
祝使用愉快,如有任何问题请与我联系。